General Settings
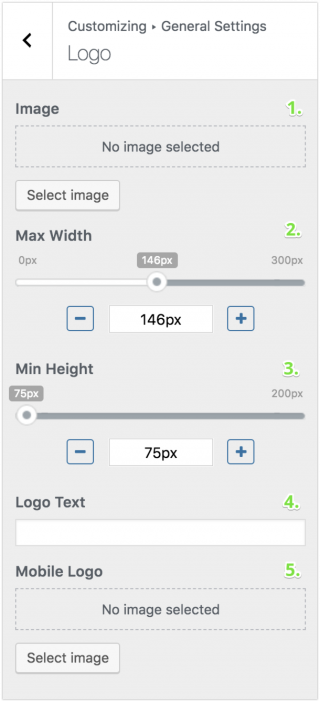
Logo
- Set your site logo
- You can change this image size by changing width value (without changing header height)
- Change header height
- Logo Text should appear under the logo
- Set you mobile version logo (default site logo)
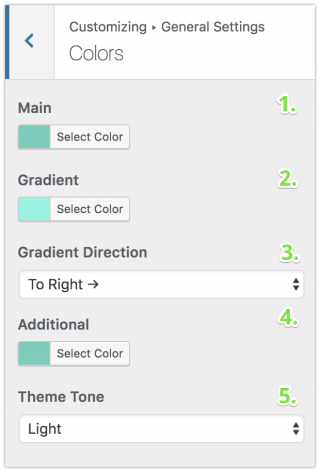
Colors
- Set your site main color
- Add gradient to some widgets
- Change gradient direction
- Secondary color
- Theme Tone (default Light). You can set your theme dark like this Yoga Fit
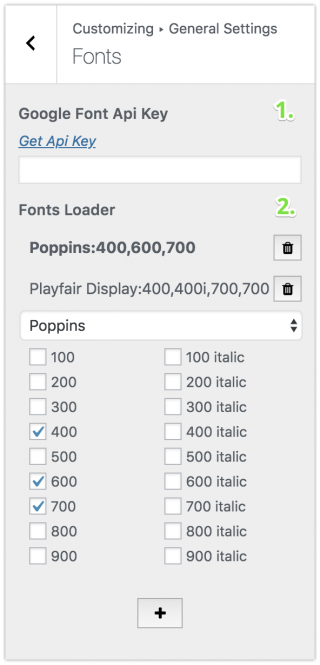
Fonts
If Fonts Loader select is empty, you need to set Google Font Api Font (1). Than click on “+” button add font and check font weights you need (2).
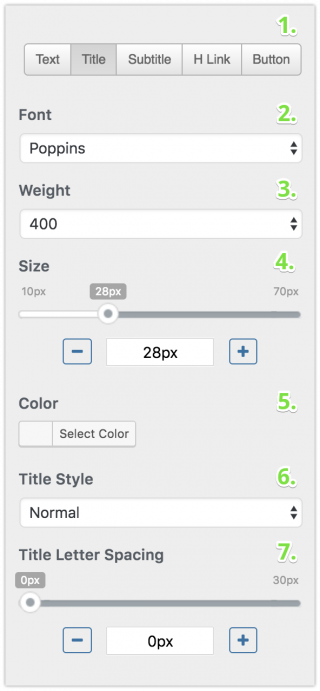
After this it should appear on Font select under Elements Tabs (pic. 2, control 1). Next elements can be changed:
- Text – text content for pages, posts and widgets
- Title – title in theme widget Title and posts Titles
- Subtitle -subtitle in theme widget Title
- H Link – widgets titles and links
- Button – buttons text
Can be changed:
- Font family
- Font weight
- Font size
- Font Color
- Font Style
- Title letter spacing
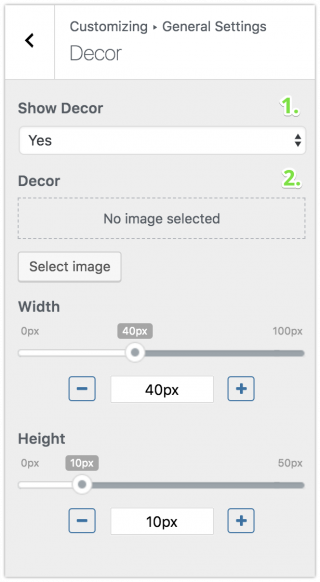
Decor
- You can Hide or Show default theme decor
- Upload you own decor and set it width and height
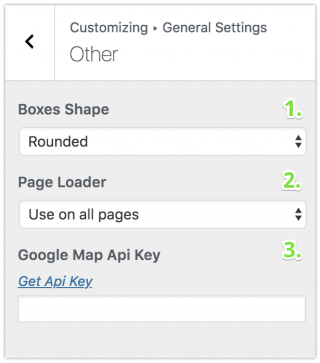
Other
- Set default shape for some boxes (Square, Rounded and Round)
- Plage Loader switch
- Set Google Map Api if map doesn’t appear on your site
Header
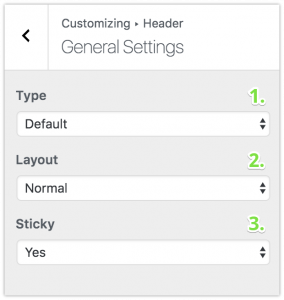
Header General Settings
1. Header Types
Default
Centered Logo
Header Info (2 levels)
2. Header Layout – Normal / Full Width
3. Sticky – Yes / No
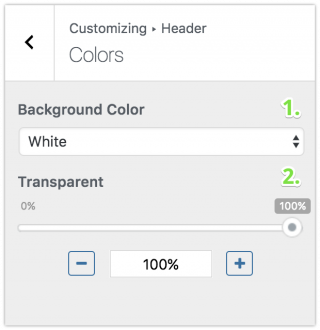
Header Colors
- Background Color. White color with dark text or Black with light text
- Set Transparency for Header














Leave A Comment?
You must be logged in to post a comment.